JavaScript plays a pivotal role in building interactive and dynamic user interfaces, making it indispensable for modern web development. One concept crucial for efficient JavaScript use is Event Bubbling. In this blog post, we will jump into Event Bubbling in JavaScript, aiming to provide developers with a clear and concise understanding of the topic and… Continue reading Event Bubbling in JavaScript
Category: Web Development
Concurrency & Parallelism in JavaScript
When it comes to JavaScript, two phrases that often come up in discussions among developers are concurrency and parallelism. Though they might seem complex, don’t worry! Today, we’ll break down these concepts into bite-sized chunks so you can truly understand their power and utility. This will help you get the most out of JavaScript for… Continue reading Concurrency & Parallelism in JavaScript
Mastering Asynchronous JavaScript & Event Loop
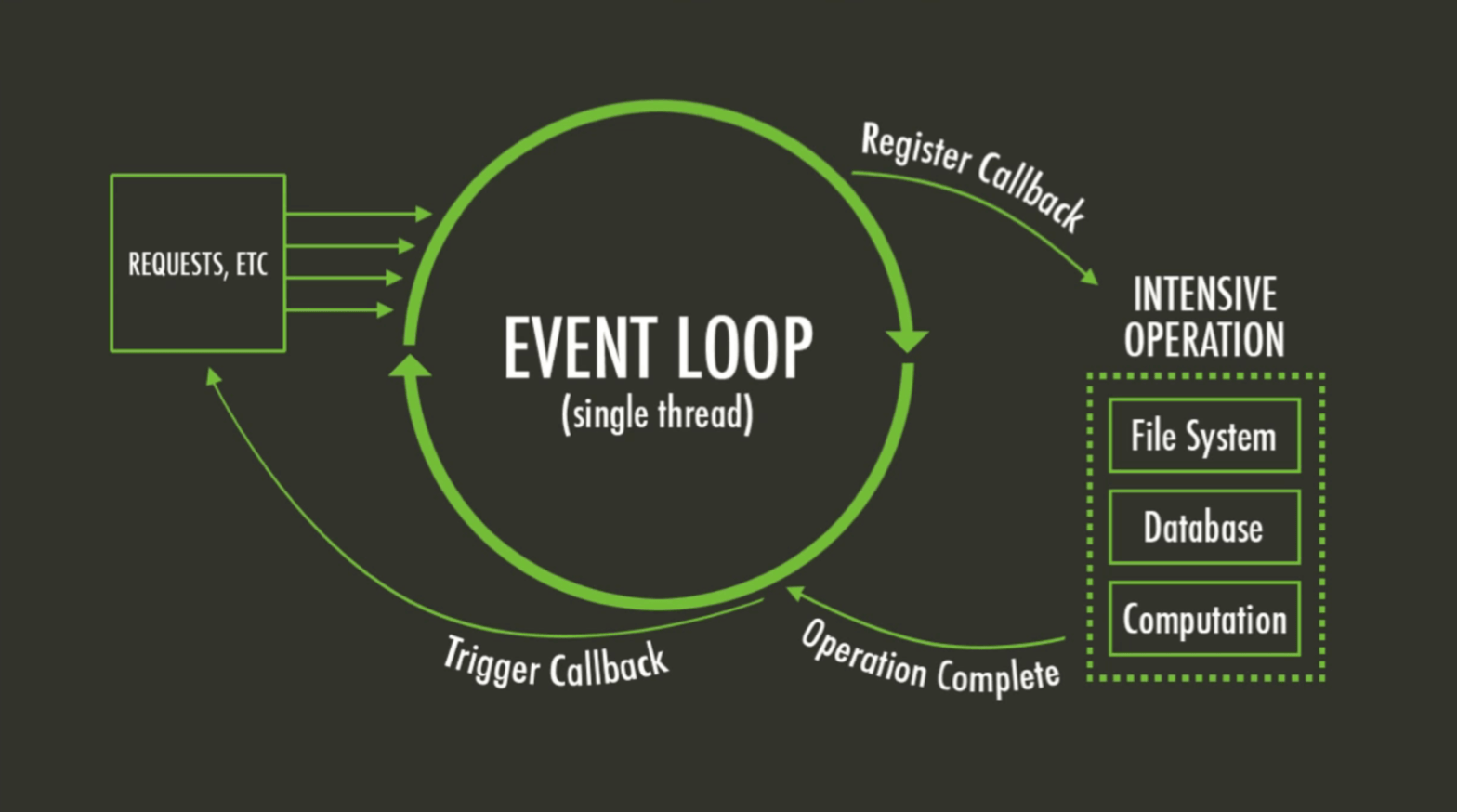
JavaScript, with its asynchronous operations, breathes life into web applications, making them interactive, responsive and user-friendly. Today, we’re going to delve into the depths of Asynchronous JavaScript and its partner in crime, the Event Loop. Asynchronous JavaScript: Breaking It Down In JavaScript, operations are traditionally synchronous or performed one at a time in the order… Continue reading Mastering Asynchronous JavaScript & Event Loop
Inheritance And Prototype Chain in JavaScript
Introduction JavaScript has positioned itself as an integral part of web development, fueling both client-side and server-side operations. Among JavaScript’s various concepts, inheritance and the prototype chain are two critical yet often misunderstood paradigms. This blog aims to shed light on these two aspects, enabling professionals and enthusiasts alike to leverage them effectively and elevate… Continue reading Inheritance And Prototype Chain in JavaScript
Add jQuery to your NextJS App
The best way is to add jQuery via npm and include the inject file in the root file. Let me show you how. or you can also try this approach
Web Design with CSS Grid Layout
Web design has witnessed revolutionary innovations, and CSS Grid Layout is one of the vital advancements in this domain. It is a two-dimensional layout model that enables designers and developers to create complex layouts with rows and columns, making it easier to design web pages without relying on floats or positioning. What is CSS Grid… Continue reading Web Design with CSS Grid Layout
CSS Blend Modes for Modern Web Design
In the fast-paced world of web development, CSS blend modes have emerged as a go-to tool for creating stunning, dynamic and modern web design elements. These nifty techniques can help you craft engaging visuals, apply impressive effects and truly unleash your creativity. Here we’ll delve into the world of CSS blend modes, covering what they… Continue reading CSS Blend Modes for Modern Web Design
Event Loop & Callback Queue
Delve into the inner workings of the JavaScript event loop and callback queue and learn how to optimize your code for better performance.
How can I parse a string with a comma thousand separator to a number?
This is useful when we need to do calculations based on the user input. For formatting the entered number in front end we add comma as thousand separator. But problem is when we try to parse it.
Javascript – The Weird Parts
JavaScript is a powerful and versatile programming language that has been widely adopted by developers around the world. However, as with any programming language, javascript possesses certain quirks and weird parts that can cause confusion and frustration for developers. One such example is the behavior of the built-in JavaScript functions and operators when dealing with… Continue reading Javascript – The Weird Parts